無料で扱いやすいテーマ、Simplicity。
設定や色を使っている人が自分で変えることができるので、全く同じではないのですが、ちょっと工夫したいな?なんて思いません?
僕は思うのです。
そんな人のために今回は見出しを工夫する手順を紹介。
cssってなに?それおいしいの?
って思う人でも簡単にできますよ。

cssファイルにちょろっと定義をいれるだけ
前提条件
今回僕が実施した環境です。
ちなみにcssに関する知識は全くといっていいほどありません。
なんとなく何してるかながわかる程度です。
コピペするだけで完了だよ
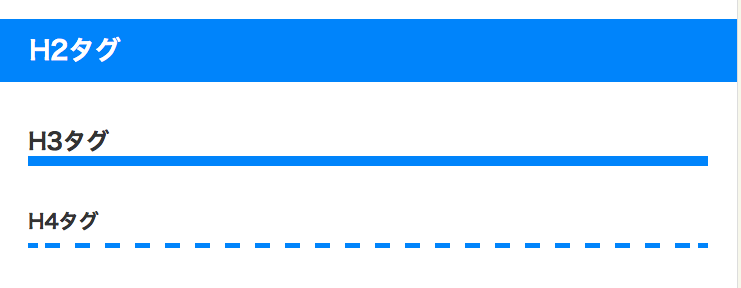
今回変更したのは「h2」「h3」「h4」タグです。
今回提示するのを実施すると、こんな感じだった見出しが、

こういう感じに変わります。

僕自身のアイコンの背景色とかにも使っている青色をベースにしました。
今回の変更はcssファイルを変更します。
管理画面の「外観」→「テーマの編集」を選択。(下の写真)

そこに表示されるスタイルシート(Style.css)に変更を加えます。(下の写真)

子テーマって何よ?って人はこちらの記事を読むと少し幸せになれます。
SimplicityをV2.0に変更 あわせて子テーマを採用 この運用のほうがカスタマイズする人には合っている
h2タグの変更
スタイルシート中に以下のコードをコピー&ペースとしてください。
/*h2タグの変更*/
.article h2 {
background-color: #008df9;/* 見出し背景色 */
border-left: 0 none;
color: #fff;/* 文字の色 */
padding: 15px 30px;/* 文字の位置 */
margin-bottom: 35px;/* 見出し下の空白*/
}
h3タグの変更
スタイルシート中に以下のコードをコピー&ペースとしてください。
/*h3タグの変更*/
.article h3 {
border-bottom: 10px solid #008df9;
padding: 10px 0 0 0;
margin-bottom: 30px;
}
h4タグの変更
スタイルシート中に以下のコードをコピー&ペースとしてください。
/*h4タグの変更*/
.article h4{
border-bottom:5px dashed #008df9;
}
色味は自分で決めてね
上に提示したcssのソースコードのうち「#008df9」が色指定部分です。
ここを好きな色に変えてください。
上のコード上も黄色でハイライトしています。
色のコードなんてわからんって人は、Simplicityの色変更画面で好きな色を選んでコードを確認するか、
こちらから好きな色を選んでコードを見つけてください。
もう少しかえたいと思うなら
ちなみに今回のカスタマイズは、「浜屋はまやん」さんの「はまやんミュージアム」で紹介されてた方法を使いました。
はまやんさんありがとうございます。
http://tankyu-note.com/customize-heading-tag/
ちなみに僕はこの中でh4はちょっと違うカスタマイズで色を変えただけですね。
それ以外にもサイドバーの見出し変更とかもあるのでもっと変えてみたいという人は訪れてみてください。
僕も少しずつ勉強して見た目を自分らしくしていこうと思います。
テーマ関連についてはこんな記事も書いてます。
一緒に読んで変更してみませんか?