自分のブログの読まれている記事はどんどん読んでもらいたいですよね。
Wordpressのプラグインで人気記事の紹介とかできます。
その一方プラグインなんかを使わないでやる方法もあります。
今回はそのプラグインを使わない方法で最近聞くようになったRankletを使うときのお話です。
では早速紹介しましょう。

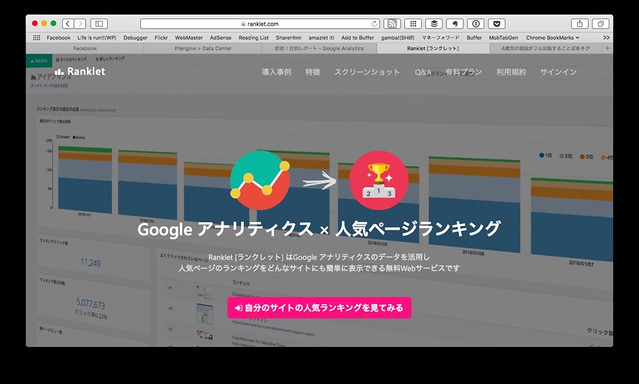
RankletはGoogleアナリティクスを利用するランキング表示サービス
Ranklet [ランクレット] はGoogle アナリティクスのデータを活用し
人気ページのランキングをどんなサイトにも簡単に表示できる無料Webサービスです
引用:Rankletトップページより
無料だとランキングが1つだけしか作れませんが、有料にするともう少し作れたりするようになりようです。
HTMLタグで仕組みが発行されるのでWordpress以外のブログでも自分のサイトの読まれている記事を表示することができるようになります。
これはなかなか便利ですね。
ちなみにWordpressだと僕は「WordPress Popular Posts」を使っています。
使うにはちょっと注意が必要
登録自体は自分が使っているアナリティクスのGoogleアカウントを連携させればOK。
ところが、ちょっと不可思議な現象が起こります。
こちらがそのスクリーンショット。

なんと全てがブログ名になちゃってます。
よくわかりません。。。
で、試しにリンクを押してみると「404」。
いわゆる該当ページなしですね。
なんでやねんと。
で、よくよくリンクにセットされるURLを見てみると、URLの後ろにタイトルが付いてます。
そんなページは自分のブログのURLにはないので、それは表示されないです。
なんでこうなった考えてみると思い当たるふしが。
そうアナリティクスのフィルターを設定してURLの後ろにタイトルを表示するようにカスタマイズしていたんです。
つまりRankletはそのフィルター付きの情報をそのまま使ってしまうようです。
このフィルターを解除(削除)すれば、正しくURLが使われてアイキャッチも正しく表示されるようになります。
後からランキング表示させるひとにはこちらのほうが向いている
WordPressに限った話ですが、プラグインで表示させる方法は、たいていDBにデータを保持します。
なので、プラグインを導入しはじめてからが対象になります。
一方Rankletはアナリティクスの値を使うので、ブログ始めると同時にアナリティクスを開始していれば、いつでも最初からのデータが使えるます。
過去の累積で表示したい場合にはこちらのほうが有利ですね。
ただ、今回ご紹介したように、フィルターなどのカスタマイズをしていると表示されないケースがありそうです。
アナリティクスのカスタマイズが自分のブログアクセス解析の重要な要素であった場合には使えないので諦めることになります。
ということでRankletがうまく使えない人は今一度アナリティクス側の設定を確認してみてください。