Blogを書いてアイキャッチを設定。
Facebookに意気揚々と投稿。
が・・・アイキャッチの画像が表示されない!
ってことありませんか。
僕はいっつもこれでがっくりしてました。
これをちょっと一手間かかりますが、正しく表示させる方法があります。
今回はこれをご紹介。

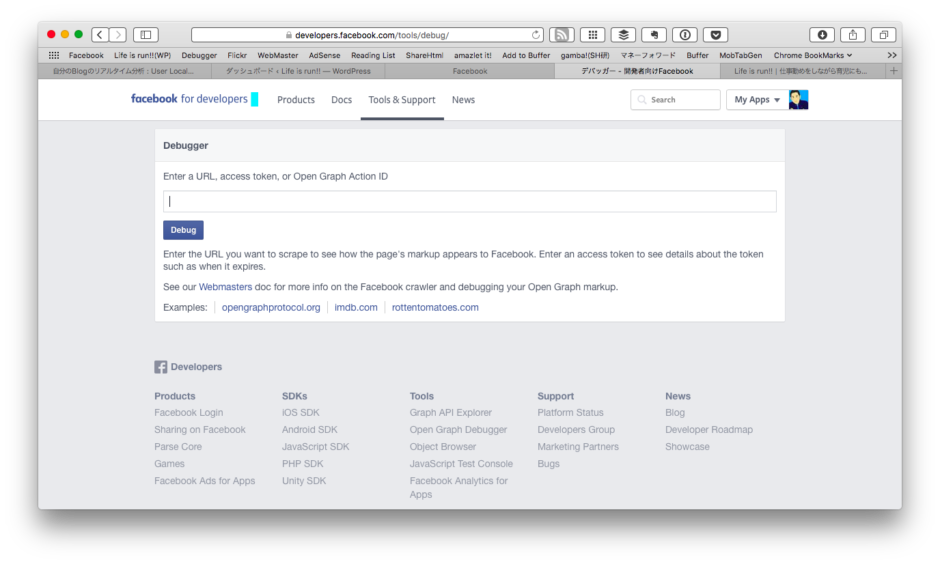
Facebookのデバッガーを使ってみよう
ということで使うのがFacebookが提供してくれているデバッガーを使います。
入力欄にURLを入力して「Debug」ボタンを押すと、自分のBlogのOGPの情報が表示されます。
正しく設定されていると下のキャプチャのようにアイキャッチの表示された画面が表示されます。

うまくいっていないものはこんな感じで残念な結果に。

全然違う記事のアイキャッチが表示されますね。
で、こんな時は次のようなメッセージが表示されていたります。
og:image could not be downloaded or is too small
og:image was not defined, could not be downloaded or was not big enough. Please define a chosen image using the og:image metatag, and use an image that’s at least 200x200px and is accessible from Facebook. Image ‘http://www.jn1msd.net/wp/wp-content/uploads/2015/12/OOK85_neginitouryuu-thumb-1000xauto-16256-320×180.jpg’ will be used instead. Consult http://developers.facebook.com/docs/sharing/webmasters/crawler for more troubleshooting tips.
簡単に書くとog:imageタグに設定してある画像が表示するには小さいので使えないよ。
ってことです。
そこで、画像を差し替えて、記事を更新。
そのあとに、再度デバッガーで「Fetch new scrape information」を押すと・・・
はい、無事に表示されました。

そしてエラーも消えます!!

うまくいってないな?と思ったら調べよう
ちなみに最近記事を新規公開してすぐに投稿すると僕はアイキャッチが表示されません。
なので、必ずデバッガーを使ってアイキャッチが表示されるのを確認してから投稿するようにしてます。
ということでうまく行かなったからデバッガー。
うまく行かなかったらデバッガーを使う。
大事なことなので最後に2度いっておきました。



コメントを残す