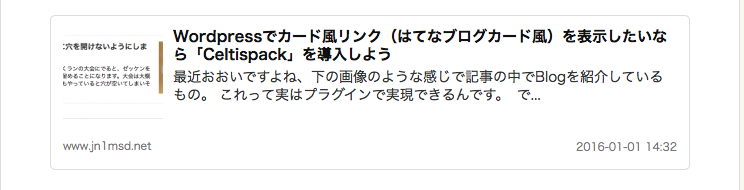
下の記事で紹介したはてなブログカード風のリンク。
実は、テーマでもできるんです。
僕も使っているSimplicityです。
今回はこちらでのやり方を説明します。

こちらも設定は簡単
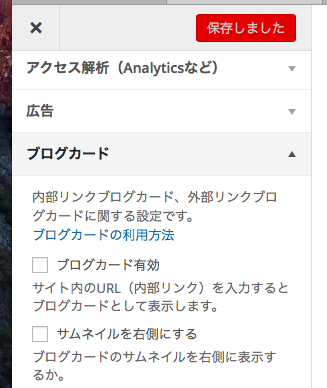
こちらはSimplicityの設定画面にあります。
▼管理画面で「外観」→「カスタマイズ」を選択。

その中にある「ブログカード」の項目から
こんな感じになります。
できあがるとこんな感じ。

テーマと合わせてなんで色々カスタマイズすることができるので利便性は高いです。
うまく変わらなくても焦らないで
僕のサイトではキャッシュが悪さをしているのかすぐには変わらず、こんな画面が出たりしてました。

しばらくするとうまく動作しました。
なのでおかしいなと思ってもしばらく待ってみるなり、キャッシュのクリアを試してみてください。
それでもうまくいかない場合にはCeltispackの1.5以下と組み合わせるとうまくいくかもしれません。
テーマを変えないならこちらがいい
多分他の方はうまくいくと思うのですが。。
テーマ側の設定でうまくいく人は、テーマを変えることがないならこちらでいいと思います。
いずれテーマを変えたいと考えている人はプラグインでの設定にしたほうがいいです。
新しいテーマでサポートしてない場合、ただURLが表示されるだけになっちゃいますので。
あとからやると記事もたくさんあって変更手間になりますからね。。
Blogに関してはこんな記事も書いています。
カスタマイズに読んでみてもらえると嬉しいです。