ブログで使うHTMLタグを覚えるのが苦手です。
というか特定のものしか使えません。。
で、ブログ書いてるときに
「あーこれ表で表現すると見やすいよな」
って事案発生しません?
僕はよくあります。
そんなとき役立つサービスを紹介します。

MobTabGen
表を書くためには「table」タグを使って「tr」タグ、「th」タグ、「td」タグと4つを使うわけで。
これやってたら結構な時間かかります。
そして毎回使うわけではないので、覚えていなくて調べるところから始まる。
てのが僕のパターンです。
これを解消してくれるのが「MobTabGen」と呼ばれるサービスです。
iPhoneの脱獄アプリでもご活躍されているmoyashi(@hitoriblog)さんが開発したサービスで、元々はモバイルでブログを書く人向けに造られました。
普通にPCからWebで作成していても使えるので、表を作成するときはいつもお世話になっています。
使い方は簡単
使い方は非常に簡単。
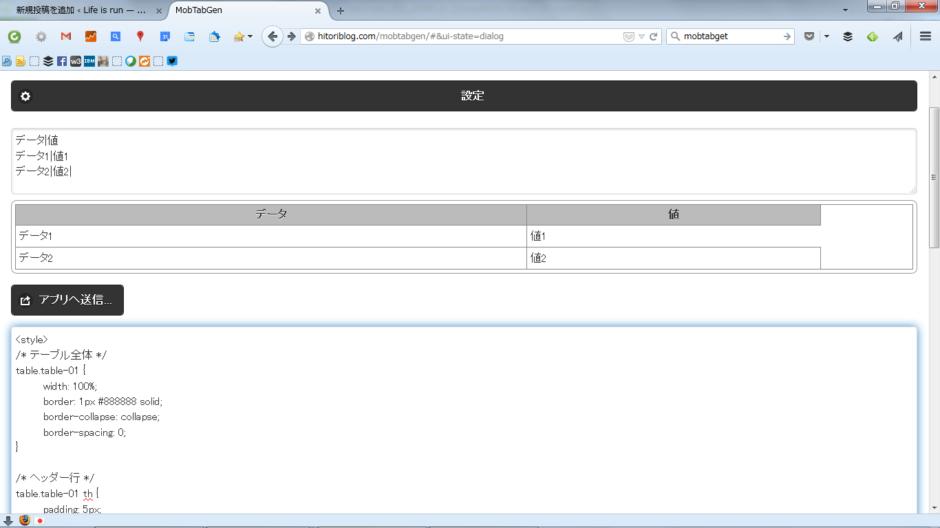
データの区切りを「|(パイプ)」で入力して、表に入れたい内容をテキスト欄に入れていけばいいだけです。
改行することで次の行にいきます。
たとえば、テキストフィールドに、
データ|値
データ1|値1
データ2|値2
と入力すると、コード欄に表を生成するためのhtmlコードが吐き出されます。
PCでWebブラウザからやっているのであれば、そのコードをコピーして挿入したい記事にペーストすれば、こうなります。
| データ | 値 |
|---|---|
| データ1 | 値1 |
| データ2 | 値2 |

モバイルアプリを使っている人ならそのアプリにデータを飛ばすことができるようになっているのでさらに便利です。
これならば作成しながら表のイメージがプレビューで表示されるため、出来上がりをイメージしやすいです。
他にも表を連結したりといった機能もあってすごく便利です。
モバイルじゃなくても表を作成する人ならコレをつかって十分時間が短縮できますよ。
ということでコレまで表を使うのが億劫だったり、面倒くさくてやってなかった人はコレを使うと幸せになれます。
そしてブログがさらに読んでくれる人に見やすくなります。
というこどでMobTabGen使ってみてください!



コメントを残す